How To Make Image Carousel In Squarespace Template That Don't Overlap

Something very popular in spider web design currently is overlapping images. When the blueprint is handed to you lot, equally the programmer to implement it, there are a few means to go about it like most things with CSS.
1 way you might approach it is you could admittedly position one element with a lower z-index to make the other image sit on pinnacle, conform the widths on each epitome, then you tin can see both of them and phone call it solar day, right?
Wellllll, once y'all need text or any other content after the images, you'll see a problem. If the absolute-positioned element is taller than the static (top) image, the following content will overlap the images. This is due to the peak of the absolute-positioned image which is non recognized since it'southward out of the certificate catamenia, (a normal beliefs for an absolute positioned element). To get around this, yous might brainstorm to attempt out capricious heights on the images and the component then becomes very frail, limited, and hacky existent fast.
The next thing you know, you're found days later with no food or water drinking the last of your uncontrollable tears. It's a nighttime place, I don't recommend it.
An example of what I'm talking virtually is here:
Meet the Pen image-stack-bad-example past Bri Camp (@brianacamp) on CodePen.
The good news: there is a much better way and practise not attempt that beginning route unless you enjoy pain.
I will write out two solid approaches to overlapping images without having content overlap our wonderful image component I'll affectionately call the "paradigm stack".
Method ane: CSS Filigree
Before I start hearing grumbles about needing to back up IE and how you tin can't utilize CSS Grid, I say you can use CSS Filigree and easily utilize a fall back for IE which I'll show yous how to do in the last section of this postal service.
Ane of my ding dang favorite things well-nigh CSS Grid (besides the fr unit, or the min-max belongings) is the ability to overlap images by varying z-indices without taking a matter out of the normal document flow!
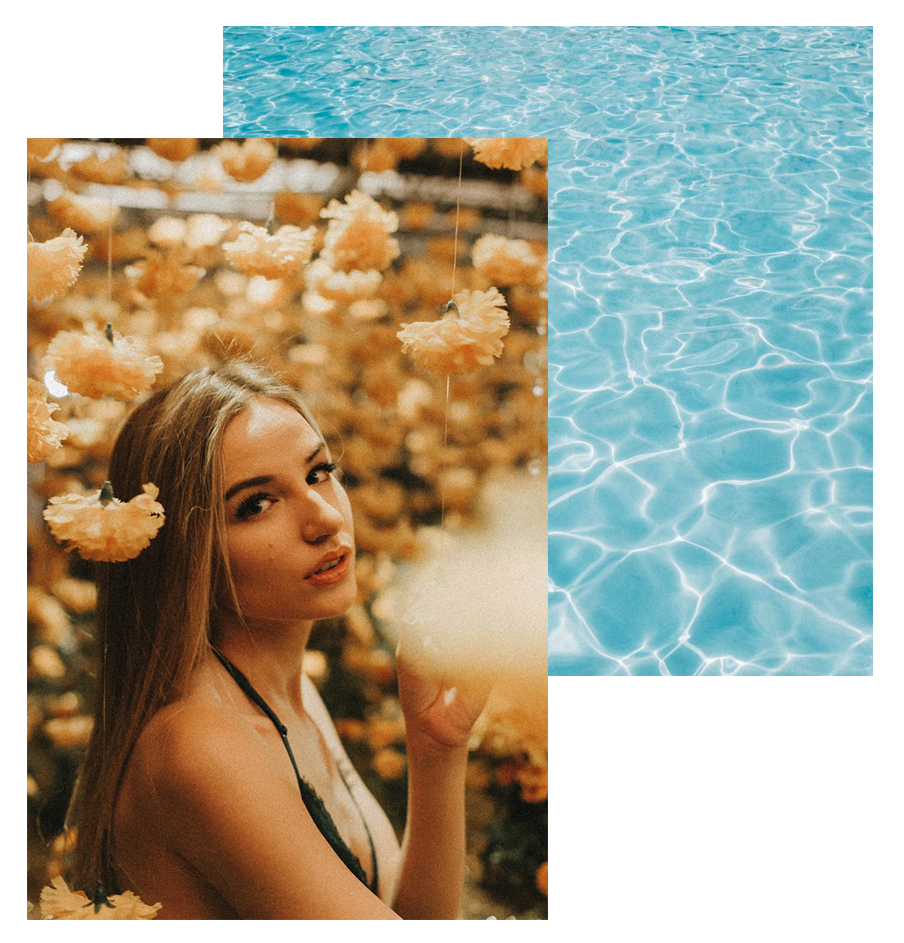
First we're going to analyze this component:
A few things to note:
- The component will work regardless of any height of either meridian or bottom paradigm. (Something to have into account when clients could upload any image via a CMS)
- The top image will always exist a fiddling pushed down from the top and will align with the left edge of the container.

The HTML Structure
<div class="image-stack"> <div grade="paradigm-stack__item prototype-stack__item--elevation"> <img src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/110238/texture-waves2.jpeg" alt="A portrait of a daughter under hanging flowers."> </div> <div class="image-stack__item image-stack__item--bottom"> <img src="https://s3-us-west-ii.amazonaws.com/s.cdpn.io/110238/portrait-one-cropped.jpg" alt=""> </div> </div> Accessibility Tip: If you know the image is a decorative image (ex: image of the waves), and volition not change you tin add role="presentation" to the element and it volition non be rendered to screenreaders.
Something nosotros demand to take into account is how the widths of the columns of the grid need to exist. Equally mentioned before, you can arroyo this several ways, but I'chiliad going to stick to using 12 columns since 12 column grids are used often.
In social club to exercise that, on the parent element that contains the elements, in our CSS nosotros'll write:
.image-stack { display: grid; grid-template-columns: repeat(12, 1fr); position: relative; } grid-template-columns is a holding that dictates how many columns the filigree will have and the 1fr value is for the browser to calculate the available infinite. It comes in handy when you have column and row gaps. Hooray for browser calculations!
position: relative is imperative here: that'due south what allows the z-index on the images to work as expected.
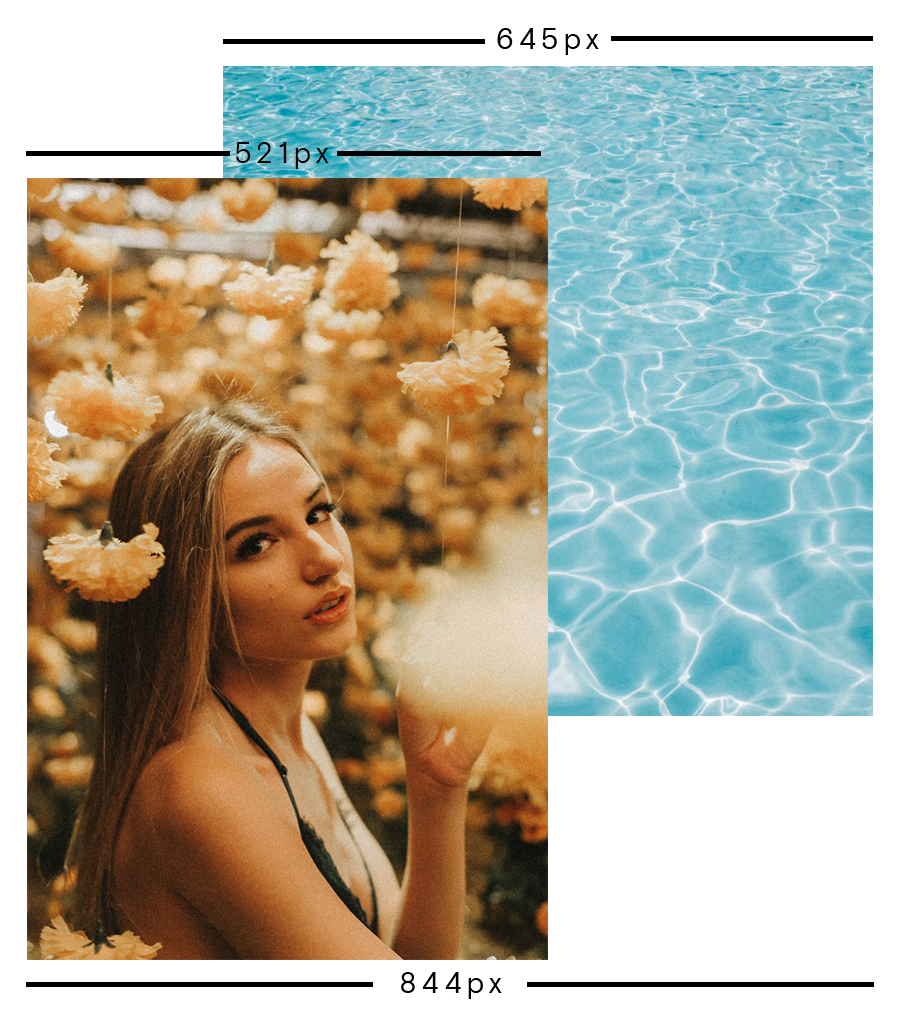
And so now that we take our grid working, the adjacent footstep is looking at the widths of the images: 
To add our widths to each image based on the design, my mind works in percentages, so permit'southward start with the total width of the image component which is 844px, which equals 100%. The top image's width is 521px. I carve up 521px / 844px * 100 which equals 61.7%, round that up to 62% and yous get a number that's exactly in the middle of seven/12ths (58%) and 8/12 (66%) ha! Let'southward go with 66%.
For our top image, nosotros'll write the following in CSS:
.epitome-stack__item--superlative { grid-cavalcade: i / span 8; filigree-row: ane; // must be on the same row as the other image padding-top: 20%; // this pushes the prototype down, and keeps information technology proportional as it resizes z-alphabetize: 1; // make this epitome render on top of the lesser } For our second paradigm, we'll summate (645px / 844) * 100 = 76.4%. We'll round downwardly to 75% which perfectly goes into our 12 column grid. 9/12ths. And so, to do that, we'll brand sure our bottom image spans 9 columns and kickoff it at the fourth grid line and span the unabridged balance of the grid which is what -1 does. You can think of -1 as the end if that helps!
Our lesser image CSS volition look like this:
.image-stack__item--bottom { filigree-cavalcade: 4 / -1; grid-row: ane; // make this image be on the same row } Come across the Pen overlapping-images-css-grid-example by Bri Camp (@brianacamp) on CodePen.
Et voila! With CSS grid and very trivial lawmaking you can starting time overlapping all the things that includes text over images, text over text (oh my!), images over canvas. You lot name information technology, the web is your oyster! Wee!
If you desire to acquire more well-nigh CSS grid I encourage you to familiarize yourself with the fantastic manufactures and videos from Rachel Andrews and Jen Simmons.
Method ii: Bladder with Negative Margins
So in the case that you have to support IE. Then this section is for y'all.
This method does require the ole "accept the the dang chemical element out of the certificate menstruation" tactic and we'll be doing it with floats!
My friend and managing director Jake Fentress came up with this solution which I practical to a recent client project since we needed to support IE11.
The good news is the construction doesn't alter a chip.
For the image-stack parent element we'll add a clearfix since we're floating its child elements and demand the content to render below:
.paradigm-stack::after { content: ' '; display: table; clear: both; } So for the top image we'll add:
.image-stack__item--pinnacle { float: left; width: 66%; margin-right: -100%; padding-pinnacle: 15%; // arbitrary position: relative; z-alphabetize: 1; } The negative margin here is imperative for this to work. Negative margins are REALLY weird. Depending if information technology's a negative margin on the pinnacle or bottom, information technology'll behave differently if y'all apply a negative margin to the left and correct and they piece of work differently on floated elements.
We're applying a negative correct margin on a floated left element that allows content to overlap. -100% is equal to the width of the container so information technology shifts the image to the left and allows the bottom image to render beneath it as if it's non in the DOM.
Codepen here:
Come across the Pen overlapping images with float past Bri Camp (@brianacamp) on CodePen.
If you desire more information over negative margins, I encourage you to read The Definitive Guide to Using Negative Margins. That commodity gives a deep dive into all of negative margin'southward use cases and unexpected behaviors.
Fallback Solution (CSS Grid & Float Method)
This department will give yous the all-time of both worlds, modern CSS for modern browsers and a fallback for IE11.
The most important part hither is the @supports characteristic query. We'll be using information technology to check if the browser supports the value of display: filigree. Nosotros beginning put the IE or fallback CSS earlier we add together the @supports feature query. Once we add the modern CSS, the floats will no longer be affected since grid is taking over. In the supports feature query, we'll reset the width to 100% and you tin can either remove the float property or leave it be since it has no affect on the elements.
Here is the last codepen and case showcasing just that:
See the Pen Overlapping images with css grid and fallback by Bri Camp (@brianacamp) on CodePen.
I hope this article was helpful for yous and accomplishes your layout dreams! Become forth and overlap all the things!
Be well!
How To Make Image Carousel In Squarespace Template That Don't Overlap,
Source: https://bricampgomez.com/blog/how-to-overlap-images-in-css/
Posted by: jacksongoomects.blogspot.com


0 Response to "How To Make Image Carousel In Squarespace Template That Don't Overlap"
Post a Comment