How To Draw Table In Latex
Learn to create tables in LaTeX including all features such as multi row, multi column, multi page and landscape tables. All in 1 identify.
- Your first tabular array / tabular array template
- Marshal numbers at decimal signal
- Adding rows and columns
- Cells spanning multiple rows and multiple columns
- Using multirow
- Using multicolumn
- Combining multirow and multicolumn
- Prettier tables with booktabs
- Tables spanning multiple pages
- Mural / sideways tables
- Tables from Excel (.csv) to LaTeX
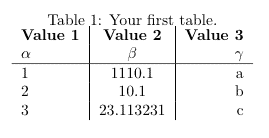
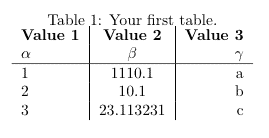
In this tutorial we're going to larn how to utilise the table and tabular environments to create tables in LaTeX. At starting time we're going to create a simple tabular array like this:

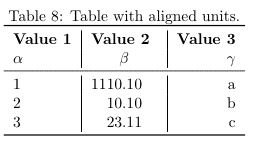
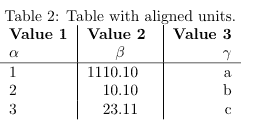
Later on showing you how to alter this table co-ordinate to your needs, I volition also evidence you how to make your tables prettier and turn the table in a higher place into this:

Of class it's upwardly to your personal preference, only about of the time, I've constitute that the 2d tabular array is much more readable and easier on the eye than the first table.
Later I'm also going to show you, how to do some more elaborate things such as having rows and colums spend multiple cells every bit well as orienting tables sideways on the page (useful for tables with many columns) and how to accept tables span multiple pages (useful for tables with many rows).
I've besides created a tool to edit LaTeX tables right in your browser. This feature is still experimental, just if y'all want to try it, you can discover information technology
Your outset table
Tables in LaTeX tin can be created through a combination of the table surround and the tabular environment. The table environment part contains the caption and defines the float for our table, i.eastward. where in our document the table should be positioned and whether we want it to be displayed centered. The \caption and \characterization commands can be used in the same manner equally for pictures. The actual content of the table is contained inside the tabular environment.
The tabular environs uses ampersands & equally column seperators and newline symbols \\ as row seperators. The vertical lines separating the columns of our table (|) are passed every bit an argument to the tabular environment (east.g.\brainstorm{tabular}{50|c|r} ) and the letters tell whether we want to align the content to the left (l), to the eye (c) or to the right (r) for each column. There should be one letter for every cavalcade and a vertical line in betwixt them or in forepart of them, if we want a vertical line to be shown in the tabular array. Row seperators can be added with the \hline control.
Now let'due south take a wait at some bodily code for a basic table, which you can easily copy-and-paste into your certificate and modify it to your needs.
\documentclass{article} \begin{document} \begin{table}[h!] \begin{center} \caption{Your first tabular array.} \label{tab:table1} \brainstorm{tabular}{l|c|r} % <-- Alignments: 1st column left, 2nd eye and 3rd right, with vertical lines in betwixt \textbf{Value 1} & \textbf{Value ii} & \textbf{Value iii}\\ $\alpha$ & $\beta$ & $\gamma$ \\ \hline 1 & 1110.1 & a\\ 2 & x.1 & b\\ 3 & 23.113231 & c\\ \end{tabular} \finish{center} \end{table} \end{document} The in a higher place code will print out the table which I've already shown you in the introduction and it looks like this:

While this table already works, it'south not very satisfying and readable that the numbers in the center cavalcade are non aligned at the decimal bespeak. Fortunately, we don't take to add spacing somehow manually, simply nosotros can use the siunitx package for this purpose.
Align numbers at decimal point
The first thing nosotros have to do is to include the siunitx bundle in our preamble and use the command \sisetup to tell the bundle how many digital places it should display:
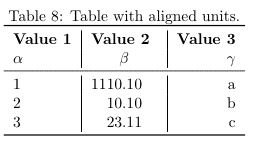
%... \usepackage{siunitx} % Required for alignment \sisetup{ circular-mode = places, % Rounds numbers round-precision = 2, % to two places } \brainstorm{certificate} %... Afterwards we can apply a new alignment setting in our tables, so too left (fifty), center (c) and right (r), there'south now an additional setting Due south, which volition align the numbers automatically. In our previous tabular array, there was an alignment problem with the eye column, and so I've at present inverse the alignment setting of the middle column from (c) to (Due south):
%... \begin{tabular array}[h!] \begin{eye} \caption{Table with aligned units.} \label{tab:table1} \begin{tabular}{l|Due south|r} % <-- Changed to S here. \textbf{Value one} & \textbf{Value 2} & \textbf{Value 3}\\ $\alpha$ & $\beta$ & $\gamma$ \\ \hline 1 & 1110.1 & a\\ 2 & ten.1 & b\\ 3 & 23.113231 & c\\ \stop{tabular} \end{heart} \terminate{table} %... We can at present find, that LaTeX will now properly align the numbers at their decimal points and round the numbers to two decimal places:

Calculation rows and columns
At present that we've setup our table properly, nosotros can focus on calculation more rows and columns. As I've mentioned before, LaTeX uses cavalcade separators (&) and row separators (\\) to layout the cells of our table. For the v×three table shown higher up we tin can count five times (\\) backside each row and 2 times (&) per row, separating the content of 3 columns.
If we now want to add together an additional column, it'south as simple as copy and pasting the previous cavalcade and changing the contents. I volition be reusing the table from above for this example and add an additional column:
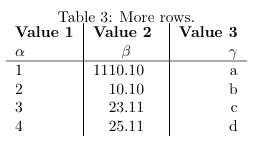
%... \brainstorm{table}[h!] \begin{center} \caption{More rows.} \label{tab:table1} \brainstorm{tabular}{l|Southward|r} \textbf{Value 1} & \textbf{Value two} & \textbf{Value 3}\\ $\blastoff$ & $\beta$ & $\gamma$ \\ \hline 1 & 1110.1 & a\\ 2 & 10.1 & b\\ 3 & 23.113231 & c\\ iv & 25.113231 & d\\ % <-- added row here \end{tabular} \stop{center} \finish{table} %... This volition generate the following output:

Adding an additional column is also possible, but you take to exist careful, because you lot take to add a column separator (&) to every column:
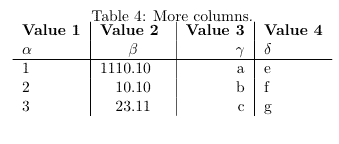
%... \begin{table}[h!] \begin{heart} \explanation{More columns.} \label{tab:table1} \begin{tabular}{l|S|r|50} \textbf{Value 1} & \textbf{Value 2} & \textbf{Value iii} & \textbf{Value four}\\ % <-- added & and content for each cavalcade $\alpha$ & $\beta$ & $\gamma$ & $\delta$ \\ % <-- \hline 1 & 1110.one & a & e\\ % <-- 2 & 10.i & b & f\\ % <-- three & 23.113231 & c & g\\ % <-- \stop{tabular} \end{center} \cease{table} %... We will now meet an additional column in our output:

Cells spanning multiple rows or multiple columns
- Using multirow
- Using multicolumn
- Combining multirow and multicolumn
Sometimes information technology's necessary to make a row bridge several cells. For this purpose nosotros can use the multirow package, then the get-go thing we're going to do is adding the required packet to our preamble:
%... \usepackage{multirow} % Required for multirows \begin{document} %... Nosotros tin now use multirow and multicolumn environments, which allow the states to conveniently span multiple rows or columns.
Using multirow
In order for a cell to bridge multiple rows, we take to use the multirow control. This command accepts three parameters:
\multirow{NUMBER_OF_ROWS}{WIDTH}{CONTENT} I usually use an asterisk (*) as a parameter for the width, since this basically means, that the width should be determined automatically.
Considering we're combining two rows in our example, it's necessary to omit the content of the same row in the following line. Let's look at how the bodily LaTeX lawmaking would look similar:
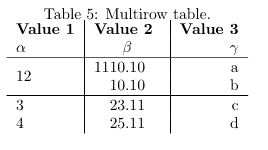
%... \begin{table}[h!] \begin{middle} \caption{Multirow table.} \label{tab:table1} \begin{tabular}{l|S|r} \textbf{Value one} & \textbf{Value 2} & \textbf{Value iii}\\ $\alpha$ & $\beta$ & $\gamma$ \\ \hline \multirow{2}{*}{12} & 1110.1 & a\\ % <-- Combining 2 rows with arbitrary with (*) and content 12 & 10.ane & b\\ % <-- Content of first column omitted. \hline iii & 23.113231 & c\\ four & 25.113231 & d\\ \end{tabular} \cease{center} \cease{tabular array} %... The modified table looks like this:

Y'all can now come across, that the cell containing 12 spans ii rows.
Using multicolumn
If nosotros want a cell to span multiple columns, nosotros take to utilize the multicolumn control. The usage differs a bit from multirow command, since we besides have to specifiy the alignment for our column. The command also requires three parameters:
\multicolumn{NUMBER_OF_COLUMNS}{ALIGNMENT}{CONTENT} In our example, we volition once again combine two neighboring cells, note that in the row where nosotros're using multicolumn to bridge two columns, at that place's only ane column separator (&) (instead of ii for all other rows):
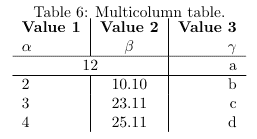
%... \brainstorm{table}[h!] \begin{center} \explanation{Multicolumn tabular array.} \label{tab:table1} \begin{tabular}{l|S|r} \textbf{Value 1} & \textbf{Value 2} & \textbf{Value iii}\\ $\alpha$ & $\beta$ & $\gamma$ \\ \hline \multicolumn{two}{c|}{12} & a\\ % <-- Combining two cells with alignment c| and content 12. \hline 2 & 10.ane & b\\ 3 & 23.113231 & c\\ 4 & 25.113231 & d\\ \end{tabular} \terminate{center} \end{table} %... This will result in the following content:

Combining multirow and multicolumn
Of grade information technology's too possible to combine the two features, to make a cell spanning multiple rows and columns. To practice this, we simply use the multicolumn command and instead of specifying content, we add together a multirow command as the content. We then have to add some other multicolumn argument for equally many rows equally we're combining.
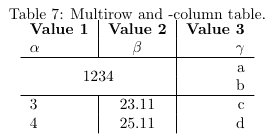
Because this is a little hard to explain, it will exist much clearer when looking at the lawmaking. In this example, nosotros're going to combine 2 columns and ii rows, and then we're getting a cell spanning a total of iv cells:
%... \begin{table}[h!] \begin{center} \caption{Multirow and -cavalcade table.} \label{tab:table1} \begin{tabular}{l|S|r} \textbf{Value 1} & \textbf{Value ii} & \textbf{Value 3}\\ $\alpha$ & $\beta$ & $\gamma$ \\ \hline \multicolumn{2}{c|}{\multirow{2}{*}{1234}} & a\\ % <-- Multicolumn spanning ii columns, content multirow spanning two rows \multicolumn{two}{c|}{} & b\\ % <-- Multicolumn spanning ii columns with empty content as placeholder \hline three & 23.113231 & c\\ 4 & 25.113231 & d\\ \end{tabular} \end{center} \end{table} %... Our document will now contain a table, with a huge jail cell:

Prettier tables with booktabs
Of course beauty is always in the eye of the beholder, simply I personally think, that the default hlines used by the table environment are non very pretty. For my tables, i always use the booktabs package, which provides much prettier horizontal separators and the usage is not harder compared to just using hlines.
Over again, we have to add together the co-ordinate booktabs package to our preamble:
%... \usepackage{booktabs} % For prettier tables \brainstorm{certificate} %... We can now replace the hlines in our case table with toprule, midrule and bottomrule provided past the booktabs package:
%... \begin{table}[h!] \begin{center} \caption{Tabular array using booktabs.} \label{tab:table1} \brainstorm{tabular}{l|S|r} \toprule % <-- Toprule here \textbf{Value i} & \textbf{Value 2} & \textbf{Value 3}\\ $\alpha$ & $\beta$ & $\gamma$ \\ \midrule % <-- Midrule here i & 1110.1 & a\\ 2 & 10.i & b\\ 3 & 23.113231 & c\\ \bottomrule % <-- Bottomrule here \stop{tabular} \end{centre} \end{table} %... You lot can decide for yourself, if you prefer the hlines or the following output:

Multipage tables
If you lot take a lot of rows in your table, you will detect that past default, the tabular array will be cropped at the bottom of the page, which is certainly non what you want. The bundle longtable provides a user-friendly way, to make tables bridge multiple pages. Of course nosotros take to add the package to our preamble before nosotros can showtime using it:
%... \usepackage{longtable} % To display tables on several pages \begin{document} %... Information technology's really not harder, but easier to apply than the previous code for tables. I will get-go show you what the code looks like and than explicate the differences between longtable and tabular, in example they're not obvious.
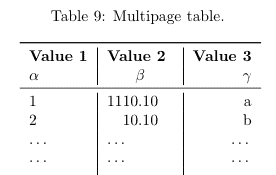
%... \begin{longtable}[c]{l|South|r} % <-- Replaces \brainstorm{table}, alignment must exist specified here (no more tabular) \caption{Multipage tabular array.} \characterization{tab:table1}\\ \toprule \textbf{Value 1} & \textbf{Value 2} & \textbf{Value 3}\\ $\alpha$ & $\beta$ & $\gamma$ \\ \midrule \endfirsthead % <-- This denotes the cease of the header, which will be shown on the first page only \toprule \textbf{Value 1} & \textbf{Value 2} & \textbf{Value 3}\\ $\alpha$ & $\beta$ & $\gamma$ \\ \midrule \endhead % <-- Everything between \endfirsthead and \endhead volition exist shown as a header on every page i & 1110.1 & a\\ 2 & 10.1 & b\\ % ... % ... Many rows in betwixt % ... 3 & 23.113231 & c\\ \bottomrule \end{longtable} %... In the previous examples, we've always used the table and tabular environments. The longtable environment replaces both of them or rather combines both of them into a unmarried environment. Nosotros now apply \brainstorm{longtable}[POSITION_ON_PAGE]{ALIGNMENT} as an surroundings for our tables. Using this environment, we create a table, that is automatically split betwixt pages, if it has besides many rows.
The content on the tabular array on the get-go page looks similar this:

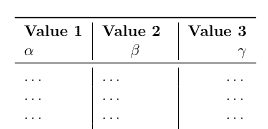
Imagine that this table has many rows (…) existence a placeholder for more rows and that the tabular array continues the post-obit page like this:

Note that there'due south again a header on this folio, simply without the explanation. This is considering I've added the commands \endfirsthead and \endhead to my tabular array, where everything written before \endfirsthead declares the header for the showtime page the table occurs on and everything betwixt \endfirsthead and \endhead denotes the header, which should be repeated on every post-obit folio. If y'all don't want a header on the following pages, you can simply remove everything in betwixt \endfirsthead and \endhead including the \endhead command.
Landscape tables
Now that we have a solution for too many rows, we could also be facing the same problem if we had too many columns. If we add besides many columns, we might be getting a table that's likewise wide for the page. In this situation, it's often best to but rotate the table and print it in sideways. While there are many dissimilar ways to rotate the table, the but that I've found to be satisfying was using the rotating parcel.
Beginning nosotros include the required package in our preamble:
%... \usepackage{rotating} % To display tables in landscape \begin{document} %... This bundle provides the sidewaystable surroundings, which is very like shooting fish in a barrel to use. Just supplant the table environment with the sidewaystable surround like this:
%... \brainstorm{sidewaystable}[h!] % <-- \begin{heart} \caption{Landscape table.} \label{tab:table1} \brainstorm{tabular}{l|S|r} \toprule \textbf{Value one} & \textbf{Value 2} & \textbf{Value 3}\\ $\blastoff$ & $\beta$ & $\gamma$ \\ \midrule ane & 1110.i & a\\ 2 & 10.1 & b\\ 3 & 23.113231 & c\\ \bottomrule \finish{tabular} \end{eye} \end{sidewaystable} %... This will automatically rotate the table for us, and then it can be read when flipping the page sideways:

Tables from Excel (.csv) to LaTeX
There are two disadvantages of writing tables by paw as described in this tutorial. While information technology works for small tables like to the one in our case, it can take a long time to enter a large corporeality of data by hand. Nigh of the fourth dimension the information will be collected in form of a spreadsheet and we don't want to enter the data twice. Furthermore once put into LaTeX tables, the data tin can non be plotted anymore and is not in a useful grade in full general. For this reason, the
Summary
- LaTeX offers the table and tabular surround for table creation
- The table environs acts similar a wrapper for the tabular similar to the figure environment
- Alignment and vertical separators are passed as an argument to the tabular surround (e.m. \begin{tabular}{l|c||r})
- Information technology'south possible to marshal the content left (fifty), centered (c) and right (r), where the number of alignment operators has to friction match the desired number of columns
- The columns tin can exist seperated by calculation | in betwixt the alignment operators
- Rows tin can be seperated using the \hline command and columns using the ampersand & symbol
- The newline \\ operator indicates the end of a row
- It'due south possible to refer to tables using \ref and \label
- Align numbers at the decimal point using the siunitx package
- Combine multiple rows and columns with the multirow package
- Prettify your tables using the booktabs packet
- Make your tables span multiple pages with the longtable parcel
- Display your tables in landscape using the rotating package
Side by side Lesson:
Source: https://latex-tutorial.com/tutorials/tables/
Posted by: jacksongoomects.blogspot.com


0 Response to "How To Draw Table In Latex"
Post a Comment